AWS Amplify Hosting を GitHub Pages くらいのノリで使う
生の HTML+CSS+JavaScript の構成を、Amplify Hostingに乗せていきます。
Amplify Hostingを使うと、GitHub Actionsなどを自分で書かずとも、ブランチに変更があったら自動でデプロイしてくれるので非常に手軽です。体感ではほとんどGitHub Pagesです。
なお、資材はGitHubに上がっている前提で進めます。
リポジトリの接続~デプロイ
まずデプロイしたいリポジトリとブランチを選択します。
特定のフォルダ内に公開したい資材がある場合は 「monorepo を接続」とします。(以下はdocs配下にHTMLが入っている場合)

次の画面に出てくる「構築とテストの設定」を編集(baseDirectoryを dist から / に変更)します。
version: 1
applications:
- frontend:
phases:
preBuild:
commands:
- npm ci --cache .npm --prefer-offline
build:
commands: []
artifacts:
baseDirectory: / #ここを編集
files:
- '**/*'
cache:
paths:
- .npm/**/*
appRoot: docs
この設定を忘れると[ERROR]: !!! CustomerError: Artifact directory doesn't exist: distとしっかり怒られます。
また、デプロイ直前の画面にある「アプリの設定」欄では、フレームワーク欄が正しく「Web」となっていることを確認し、合っていれば「保存してデプロイ」を押します。
※ビルドの設定(yml)は後から変えることもできます。
ドメインの設定
次はサイトに独自のドメインを付与したい場合の手順です。
- Route53にて使いたいドメインのホストゾーンを作成
- 今回使っているAmplifyのアプリの画面にて、「ドメイン管理」から該当のドメインを設定
- 「サブドメイン」の欄にて、wwwがいらない場合は削除し「リダイレクトを設定」のチェックを外す
なお、ここではSSL化も自動でしてくれます。
ベーシック認証
最後にベーシック認証をかけていきます。ステージング環境などにおいて、一般ユーザーが見られないようにしたい場合に便利です。
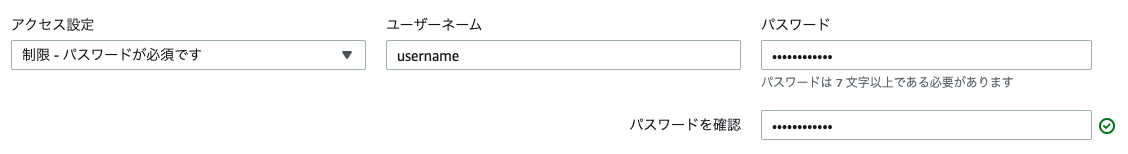
設定は非常に簡単で、「アクセスコントロール」画面から、以下の設定をして保存するだけです。
- アクセス設定を「制限 - パスワードが必須です」に変更
- ユーザーネームとパスワードを入力